Photoshop does not recognize fonts that are not installed like PSP does, so you need to place my sample font into your font folder. You can delete it after you've made your shape.
1. Open up a 400 x 400 transparent image.
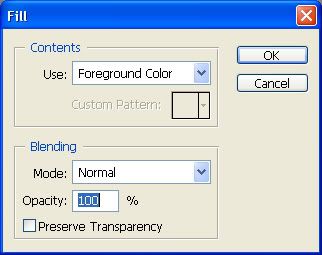
2. Set your foreground to black.
3. On the left, select the text tool ( it looks like a capitol T ).
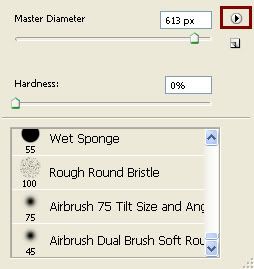
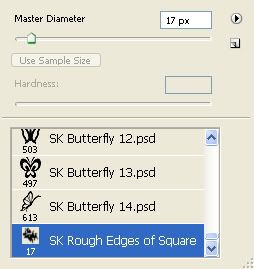
4. From the drop down box, find SK PS Tut Swirl. Set your font size to 75, and click once on the left of your canvas. You will see what looks like a very large blinking line. Type out a Capitol A, and hit enter when you have all of it showing on your canvas.
*Use your mover tool to position it near the middle of the canvas. (The mover tool is the second tool on the top left of the tool bar.)
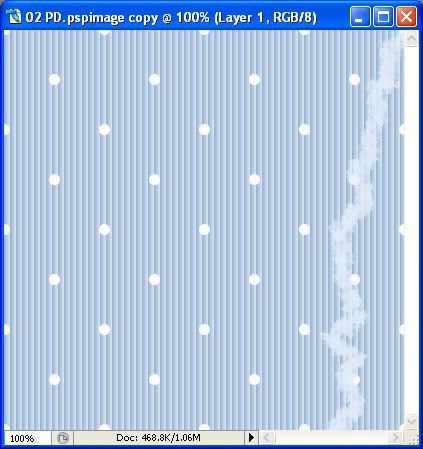
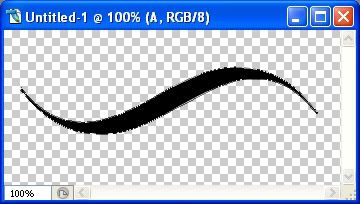
*We have extra space all around, so let's crop it a bit. On the left, your crop tool is the first one in the third row. This is what you should have:

5. Next, go up to the Layer tab, then down to Type, then over to Convert to Shape.
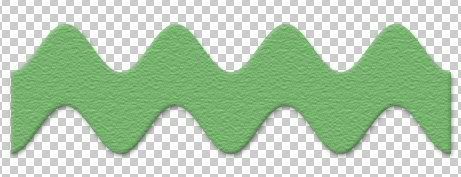
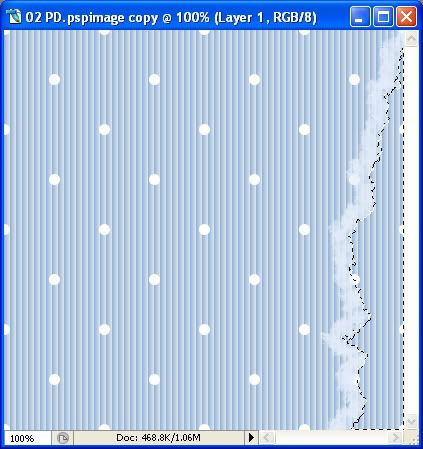
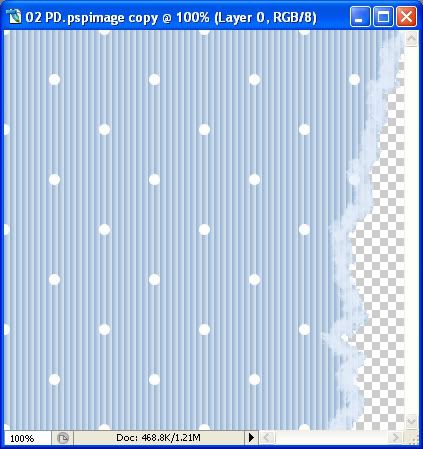
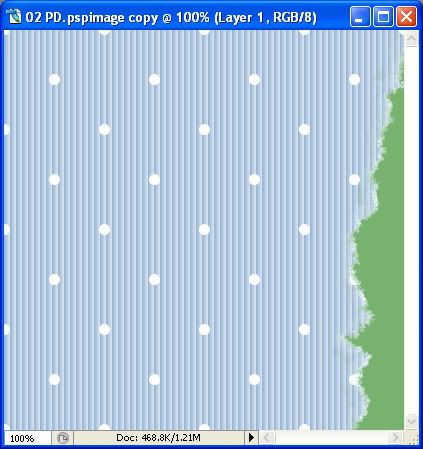
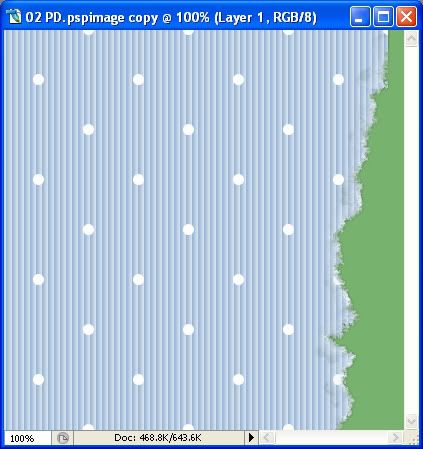
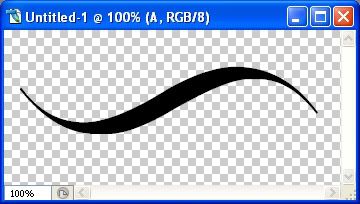
* You'll notice that the edges of your shape get a little bit fuzzy like in the pic below:

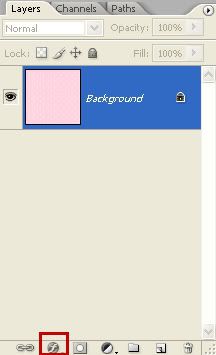
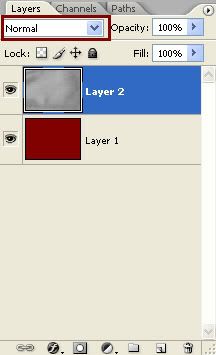
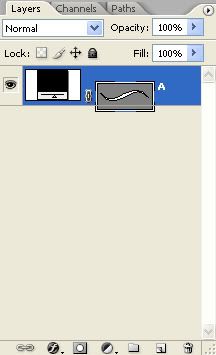
* Your layer palette should now have what's called a vector mask thumbnail on the right like this:

6. Now, go up to the Edit tab, then down to Define Custom Shape. The Shape Name box will pop up. Give your new shape a name and hit the OK button.
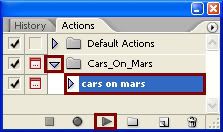
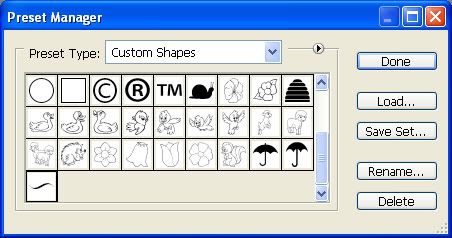
7. To save your shape, go up to the Edit tab, then down to Preset Manager. This box will pop up.

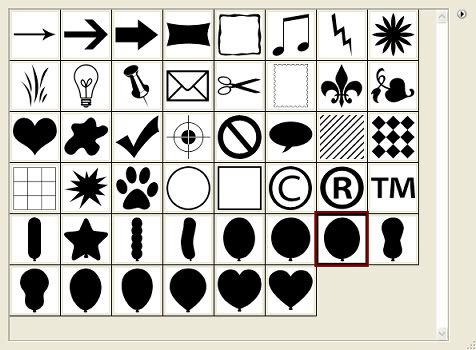
8. In the box beside Preset Type, find Custom Shapes and select it.
9. Click once on your shape you just made, then click the Save Set button, name your shape and save it to a folder on your PC. If you want to save more than one at a time, click once on the first one, hold down your Shift key and click once on the last one you want to save. Then click on the Save Set button, name it and save to a folder on your PC.
* Thank you Brandy and Bunny Rose for the back and forth emails on trying to figure out how to make shapes in PS :)