
Supplies: Download Here
I've supplied several different flower heads and stem pieces in the zip above, as well as, several paper swatches for you to use, but feel free to use your own.
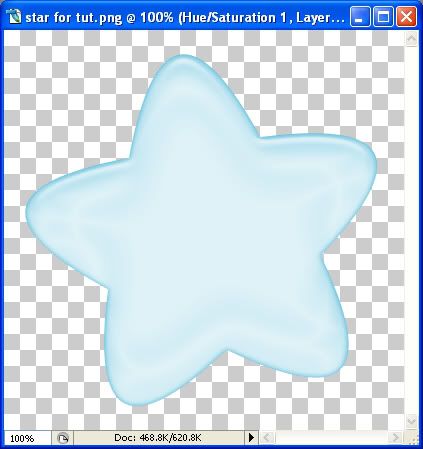
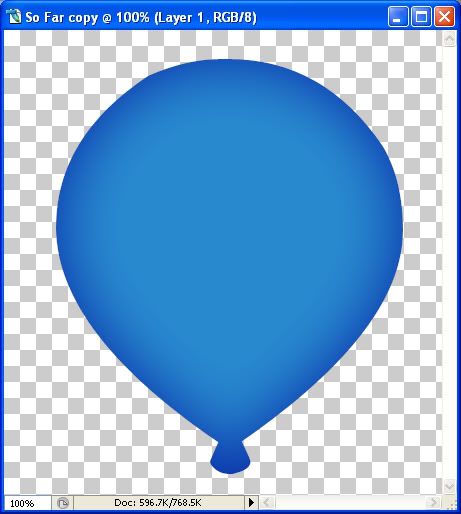
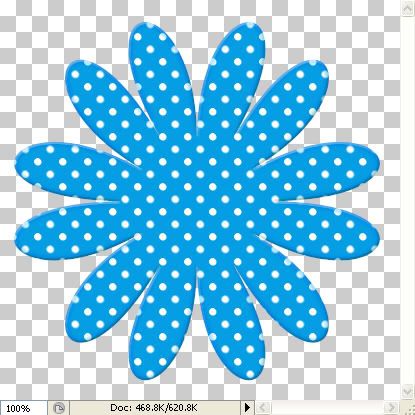
1. Open up one of the flower heads from the supplies zip. I'm going to be using flower head 01 for this tutorial.
2. Go up to the Image tab and choose Duplicate, duplicate it again because we need 2 copies of this, then close out our original.
3. Open up a paper swatch from the zip file or use one of your own. I'm going to be using flower head paper 01.
4. Click on your Mover tool on the left, then in the layer palette, put your cursor on the ICON of the paper swatch and drag it over onto your flower head.
* You should have your paper swatch on top of your flower head in the layer palette.
5. Close out the paper from the zip, we no longer need it.
* Now, we are going to create what is called a Clipping Mask. It's going to mold the paper to the flower layer that is below it.
6. Make sure the paper layer is highlighted blue in the layer palette, hold down your Ctrl key on your keyboard, hold down your Alt key on your keyboard and then hit the g key.
* If you did it correctly, your flower shape now has the paper molded to it

7. Right click on one of the layers in the layer palette and choose merge visable.
* Now we need to make the second black flower for the middle of this one smaller.
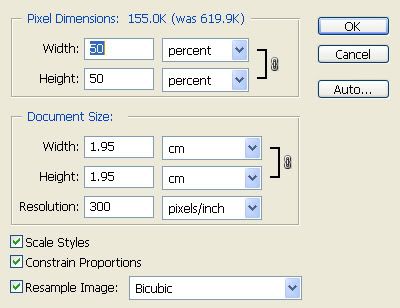
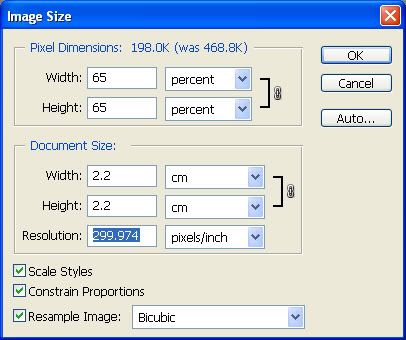
8. Click on your black flower to make it active, then go up to the Image tab at the top of your screen. Click on Image Size and put your settings like in the picture below:

9. Open up flower head paper 04. Since we resized the flower to 65% of it's original size, let's do the same for the paper so that our design isn't too big.
10. Duplicate the paper layer ( image tab, image size, use same settings in above pic).
11. Click on your Mover tool and drag the paper over and onto your black flower canvas. Repeat step #6 to get the clipping mask for this flower.
12. Right click on one of the layers in the layer palette and Merge Visable.
13. Close out your resized paper layer.
* Now, let's give these 2 layers a flat bevel by using our layer style options. I have included the layer style in the supplies folder.
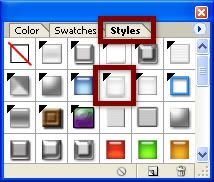
14. Click on your Blue flower layer in the palette to make it active. On the far right of your screen, you will see your Styles box. Click on the Styles tab if it isn't showing.

15. In my supplies folder, you will see SK Flower Head Blue for tut.asl, drag that into a blank space in your styles box. It should appear with all the other small square icons in there.
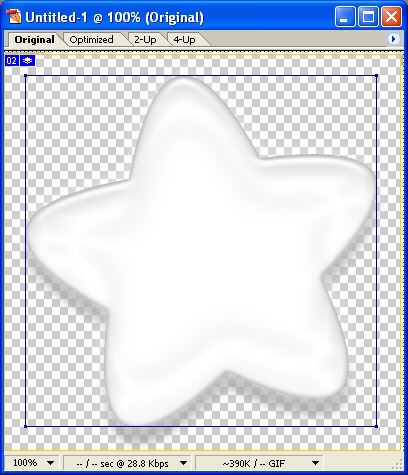
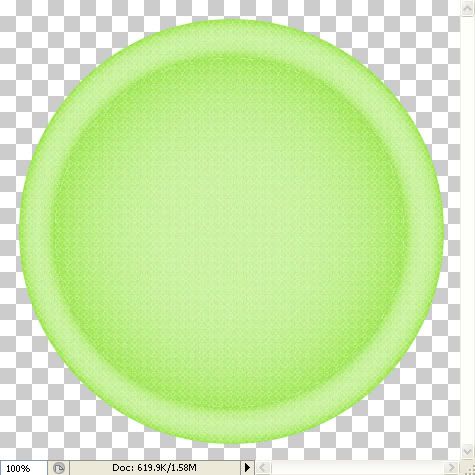
16. Now all you do is click on it and the bevel will appear on your blue flower. It should look like this:

17. Click on your smaller pink flower canvas to make it active. Then click on the same layer style as you did for the blue flower.
* You will notice that there is a blue outline to your pink flower now. Because this flower is so much lighter than our blue one, we need to go in and change the colours so....
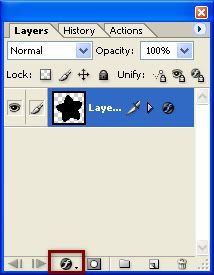
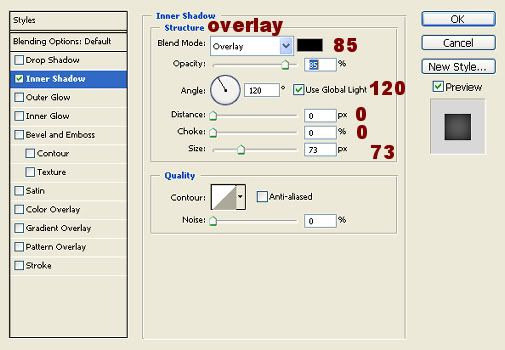
18. At the bottom of your layer palette, you will see the Layer Style icon. It looks like a circle with an f in it. Click on that to bring it up and then click on Bevel and Emboss.
19. Leave everything as it is except click on the colour box at the bottom besied Hard Light. Change the colour number to 675847.
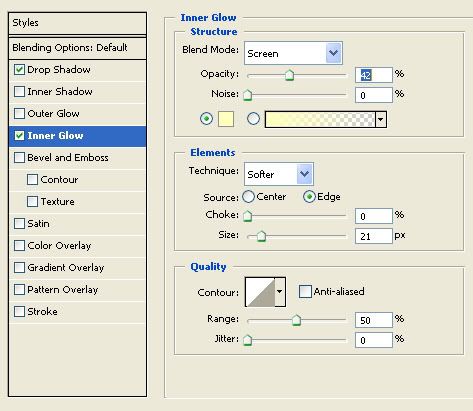
20. Now click on Inner Glow and click the greyish brown colour box under Noise and change the colour number to 6b6460 and click OK. Yours should look like this:

* We are going to drag our small pink flower on top of our larger flower, but we need to merge the layer style with it's flower first.
21. In the layer palette, on your flower layer, you will see the layer style icon (a circle with an f in the middle). Right click on the icon and from the flyout choose Create Layers.
22. Right click on one of the layers and choose Merge Visable.
23. Click on your other flower and do the same to it.
24. Now click on your Mover tool and drag the smaller flower on top of your larger flower.
25. I want to rotate my pink flower a little bit so hold down the Ctrl key and hit the letter t on your keyboard.
26. You'll see a bounding box over your canvas. Hold your cursor above the top right corner of the bounding box untill you see a bent double arrow. Then, just drag downward to rotate it as much as you want. When done, hit the Enter key on your keyboard.
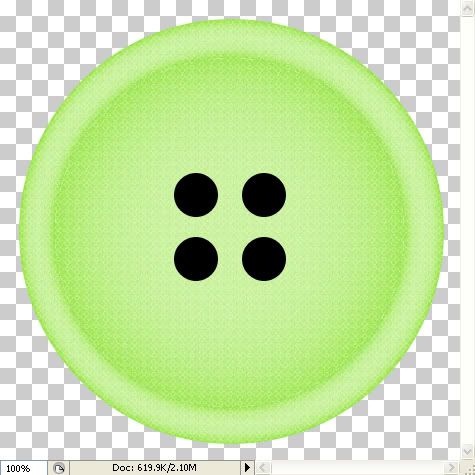
* I've chosen to put a button in the middle of my flower, you can put a bow, bead, or anything you choose. The buttons can be found in my Little Girl at Heart kit on my blog HERE. Here's what mine looks like so far:

* Now we need to make the stem.
27. Open up a new transparent image that is 500 pixels wide by 800 pixels long.
* In the bottom left corner of your new canvas, change 66.7% too 100% and move the canvas to the top of your screen and drag it out untill you can see the whole canvas.
28. From the supplies folder, open up SK Stems.png
29. Click on your Rectangular Marquee Tool and draw out a rectangle over one of the stems that you want to use. I've chosen the 3rd one.
30. Go up to the Edit tab and choose Copy, then click on your new canvas and go up to the Edit tab again and click Paste. Close out the stem png file.
* Use your Mover tool to shift the stem down on the page.
31. Open up one of the green stem papers from the supplies folder. I'm going to be using sk stem paper 01.
32. With your Mover tool, drag it onto our stem canvas. Don't close it out yet. We need it for the leaves too.
* This is optional, but I'm going to put a small texture on my green paper.
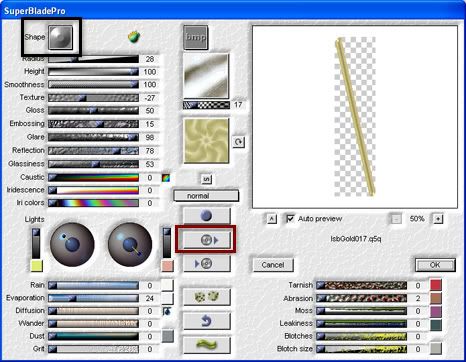
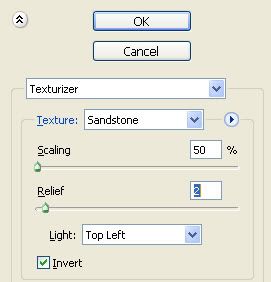
33. Go up to the Filter tab and then down to Texture and choose Texturizer, and change your settings to the same as the picture below:

34. Mold your paper layer with your black stem layer by holding down the Ctrl key and the Alt key and then hit the g key on your keyboard.
35. Right click and Merge Visable your 2 layers.
36. Give it the same Layer Style as you gave the flowers by clicking on it in the Styles box.
37. Again, we need to change the colours, so in the Inner glow section, I changed the colour to a dark green 3a5f37, lowered the Opacity to 42%, and changed the Size to 6. In the Bevel and Emboss section, I left everything the same except I changed the colour to a dark brown 3c2e20. Here's what I ended up with:

* Now we are going to do the leaves, but since we are going to use the same colours and bevel as we did on the stem, I'm just going to copy the layer style to my clipboard, cause i'm feeling lazy and don't wanna redo them separately.
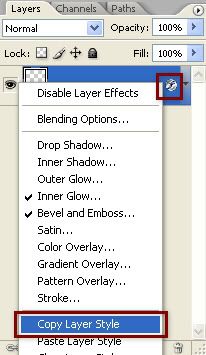
38. In the layer palette, right click on the icon at the end of your layer and choose Copy Layer Style.

39. In the layer palette again, right click on the icon and choose Make Layers, then Merge Visable all your stem layers.
40. Open up a leave from the supplies folder. I'll be using leaf 01.
41. Duplicate it and close out the original.
42. It's a bit big for our flower so go up to the Image tab at the top and choose Resize and resize it by 50%.
43. You still have your green paper open from earlier, so drag it onto your leaf canvas and put the same texture on it from Step #33.
* Close out the green paper swatch.
44. Hold down the Ctrl and Alt key and hit the g key on your keyboard.
45. Merge Visable those two layers.
46. Right click on the leaf layer in the layer palette and choose Paste Layer Style.
* Your leaf should now have the same bevel as your stem.
47. Right click on the icon at the end of your leaf layer and choose Create Layers, then Merge Visable the leaf layers.
48. Drag one leaf onto your canvas and position it touching the stem. You can hold your cursor above the bounding box till you see the bent double arrow to rotate it how you want it. Use your arrow keys on your keyboard to nudge it into place.
49. Drag another leaf onto your stem canvas. Go up to the Edit tab, then to Transform, then down to Flip Horozontal and this will mirror your leaf. Rotate and nudge your leaf into place. Here's mine so far:

50. Right click and merge visable your leaves and stem.
* We haven't yet put any drop shadows on our flower layers to separate them, so let's do that now.
51. Click on the pink flower in the layer palette to make it active. Click on the Layer Style icon at the bottom of the layer palette and choose Drop Shadow.
* I left everything at it's default settings, but turned down the opacity to 28%. Click OK.
52. For the drop shadow on the button, leave it at it's defaults but change the opacity down to 52, distance to 1, and size to 9 and hit OK. Here's what mine looks like now:

53. Right click in the layer palette and Merge Visable your layers.
54. Drag the flower onto your stem canvas and nudge it into place
55. Right click and Merge Visable your 2 layers.
We're done yaaaaaaaaaay.

56. You can resize your flower by going to the Image tab, then to Resize and changing the percentage to something smaller.
TOU:
If you do this tutorial, your end result is yours to do whatever you wish; give it away as a freebie, use it as part of a kit, or sell it for profit. You may not make this into an action or script to give away as a freebie or to sell for a profit. A mention or a link back here would be appreciated but is not mandatory. Please do not share the supplies or tut through email or any other means. If you are using this or any of my tutorials for your groups or as part of your own tutorial, please post a link to the tut on my blog and let your members download the supplies from my blog for themselves.